AVIVA-Berlin >
Technik
AVIVA-BERLIN.de im Januar 2026 -
Beitrag vom 22.10.2004

Gestaltung eines Werbeflyers mit der Adobe Creative Suite - Teil 1: Ein GeschûÊfts-Logo mit Illustrator
Gerlinde Behrendt
Die AVIVA-Redaktion testet in ihrem neuen 5-teiligen Projekt das Adobe CS-Paket mit verschiedenen Anforderungen an Bildbearbeitung, Vektorgrafik und Layout
Powered by: 
Die Adobe Creative Suite ist ein wichtiges Handwerkszeug fû¥r Grafikprofis, aber auch ambitionierte Userinnen sind schon an heimischen PCs mit der CS gesichtet worden - sei es, um eigene Projekte anspruchvoll zu gestalten oder ganz einfach zur persûÑnlichen Fortbildung und zum Spaû. Die Softwarefirma Adobe hat unter dem Dach dieser "Suite" den populûÊren Bildbearbeitungsklassiker Photoshop mit Image Ready, das Grafikprogramm Illustrator, den Web Editor GoLive und das Layoutprogramm InDesign zusammengestellt.
Fû¥r ein prûÊzises und vielseitig verwendbares Logo benûÑtigen wir eine stabile Vektorgrafik Software. Mit dem Illustrator aus der Adobe CS haben wir die Wahl fû¥r ein kreatives Tool getroffen, das in einer vertrauten Photoshop - Optik daher kommt und viele spannende Features aufzuweisen hat. So ist z.B. das Pinselwerkzeug im Illustrator ein wegweisendes Konzept, das von Konkurrenzprodukten erst spûÊter aufgegriffen wurde. Im neuen Illustrator CS fûÊllt sofort auf, dass der Seitenaufbau deutlich schneller geworden ist. Das frû¥her oft lûÊstige Arbeiten im "Grobansicht" - Modus ist dadurch hinfûÊllig geworden.
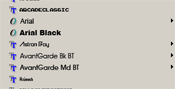
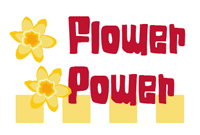
Wir haben uns vorgenommen, einen Flyer fû¥r ein BlumengeschûÊft zu gestalten, das sich ûÊsthetisch auf die Hippie-Zeit bezieht. Zuerst ist das Logo dran, dafû¥r haben wir eine Schrift ausgesucht, die ein wenig "handgefertigt" aussieht und an siebziger Jahre Comics erinnert. Schriften kûÑnnen im Illustrator û¥ber verschiedene Wege definiert werden: 1. û¥ber das Hauptmenû¥ Schrift > Schrift, es erscheint ein Ausklappfenster mit Vorschauen der Font-Auswahl  - ganz wie frau es vom "Pagemaker" gewohnt ist - oder 2. per Tastenkombination (Strg/T) die Schriftartenpalette ûÑffnen, die auf dem Desktop bleibt.
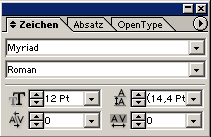
- ganz wie frau es vom "Pagemaker" gewohnt ist - oder 2. per Tastenkombination (Strg/T) die Schriftartenpalette ûÑffnen, die auf dem Desktop bleibt.  Bei der ersten Variante muss bei jeder neuen Operation immer wieder das Menû¥ geûÑffnet werden, hat aber den Vorteil der Schriftarten-Vorschau. Bei der Schriftartenpalette ist der Nachteil, dass ein zusûÊtzliches Fenster auf dem Monitor geûÑffnet ist, da bei der PalettenlûÑsung aber auch andere Optionen wie Schriftgrad und SchriftgrûÑûe, Laufweiten etc. eingestellt werden kûÑnnen, ist das vielleicht die sinnvollere Variante. Der Schriftzug allein hat einen hohen Wiederkennungswert und kann fû¥r manche Zwecke pur verwendet werden. Als ErgûÊnzung zur Schrift fû¥r den Flyer sollen zusûÊtzliche Symbole verwendet werden, eine Blû¥te fû¥r die "Verkaufsobjekte" und eine kontrastierende Reihe mit Quadraten als Abgrenzung.
Bei der ersten Variante muss bei jeder neuen Operation immer wieder das Menû¥ geûÑffnet werden, hat aber den Vorteil der Schriftarten-Vorschau. Bei der Schriftartenpalette ist der Nachteil, dass ein zusûÊtzliches Fenster auf dem Monitor geûÑffnet ist, da bei der PalettenlûÑsung aber auch andere Optionen wie Schriftgrad und SchriftgrûÑûe, Laufweiten etc. eingestellt werden kûÑnnen, ist das vielleicht die sinnvollere Variante. Der Schriftzug allein hat einen hohen Wiederkennungswert und kann fû¥r manche Zwecke pur verwendet werden. Als ErgûÊnzung zur Schrift fû¥r den Flyer sollen zusûÊtzliche Symbole verwendet werden, eine Blû¥te fû¥r die "Verkaufsobjekte" und eine kontrastierende Reihe mit Quadraten als Abgrenzung. 
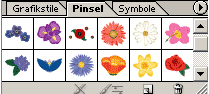
Fû¥r die Blû¥te bietet es sich an, dass wir uns einen "floralen" Pinselstrich aus der Grafikpalette aussuchen. Mit den Blû¥ten als Pinselstrichen kûÑnnten wir bunte Girlanden und Blumenranken um unseren Flyer winden. Als Logoelement reichen uns aber einzelne Blû¥ten. Ein Tupfer mit dem Pinselwerkzeug genû¥gt! Weiter hilft auch ein Mausklick in das kleine schwarze Dreieck in der oberen Reihe û¥ber der Palette, Pinsel-Optionen auswûÊhlen, um z.B. die GrûÑûe zu verûÊndern, feinere ûnderungen sind hier nicht mûÑglich. Wenn das Ergebnis nicht zur Zufriedenheit ausfûÊllt, kann auch ein eigenes Pinselsymbol hergestellt werden. Wir nehmen eine gelbe Narzisse und vergrûÑûern sie passend fû¥r den Logoschriftzug. Uns muss jetzt aber klar sein, dass wir das Element nicht als flûÊchiges Objekt, sondern als ein "Stû¥ck Linie" behandeln mû¥ssen - in der "Aussehen-Palette" taucht die Narzisse z.B. als Kontur auf!
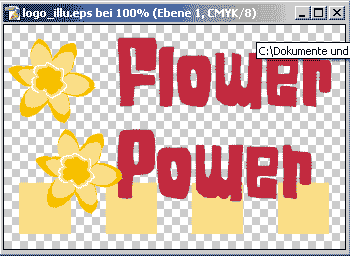
 Um etwas flexibler mit den Grafikelementen zu sein, platzieren wir die Schrift und die Symbole auf verschiedenen Ebenen. Die Ebenen funktionieren hier der Einfachheit halber wie in Photoshop. Nachdem wir die Komposition beendet haben, kûÑnnen wir das Bild fû¥r den spûÊteren Flyer im Illustrator-eigenen Format .ai abspeichern. Des weiteren bietet der Illustrator wichtige Export-Funktionen an: Im .eps - Format kann das Logo einen transparenten Hintergrund bekommen und problemlos in verschiedene Hintergrû¥nde eingefû¥gt werden, eignet sich also gut fû¥r weitere Projekte. Sofern es weiter in neueren Illustrator Versionen verwendet wird, behûÊlt das Logo seine Vektoreigenschaften
Um etwas flexibler mit den Grafikelementen zu sein, platzieren wir die Schrift und die Symbole auf verschiedenen Ebenen. Die Ebenen funktionieren hier der Einfachheit halber wie in Photoshop. Nachdem wir die Komposition beendet haben, kûÑnnen wir das Bild fû¥r den spûÊteren Flyer im Illustrator-eigenen Format .ai abspeichern. Des weiteren bietet der Illustrator wichtige Export-Funktionen an: Im .eps - Format kann das Logo einen transparenten Hintergrund bekommen und problemlos in verschiedene Hintergrû¥nde eingefû¥gt werden, eignet sich also gut fû¥r weitere Projekte. Sofern es weiter in neueren Illustrator Versionen verwendet wird, behûÊlt das Logo seine Vektoreigenschaften . Ebenso reibungslos funktionieren die Export-Funktionen fû¥r die Internet-Formate .gif, .jpg und das neuere .png. Die Adobe-Produkte zeichnen sich dadurch aus, dass ihre Export-Filter zahlreichen FeineinstellungsmûÑglichkeiten haben, so dass Reibungsverluste bei der Crossmedia - Produktion eigentlich nicht mehr vorkommen sollten.
. Ebenso reibungslos funktionieren die Export-Funktionen fû¥r die Internet-Formate .gif, .jpg und das neuere .png. Die Adobe-Produkte zeichnen sich dadurch aus, dass ihre Export-Filter zahlreichen FeineinstellungsmûÑglichkeiten haben, so dass Reibungsverluste bei der Crossmedia - Produktion eigentlich nicht mehr vorkommen sollten.
Weitere Tutorials folgen in den kommenden Wochen:
Teil 2: Blumenfotos fû¥r den Flyer - Bearbeitung in Photoshop
Teil 3: Layout mit Flower Power - mit Hilfe von InDesign
Teil 4: Vorbereitung fû¥r den Druck mit Acrobat
Teil 5: Website mit GoLive
Weitere Tipps und Tutorials zur neuen Adobe CS finden Sie im
Adobestudio: http://www.adobestudio.com